Systems Alliance, Inc.
Improving Administrator Clarity & Confidence When Navigating through the User Properties Page
I was the main designer leading this project during Q1 and Q2 2023. To improve user clarity within the user properties page, I worked on obtaining customer feedback from our customer success team, defining the problems, ideating early concepts, presenting to key stakeholders, and creating final high-fidelity designs for production. I collaborated cross-functionally with several teams including 2 product managers, 3 customer success managers, and 2 engineers.
The Problem
There’s no clear way to determine data sources or to understand their relationships here!
There is a lack of clarity for administrators to determine whether data is originating internally from Acadia or from an external source, which then creates challenges in effectively addressing problems such as incorrect displays of property information. There is also a lack of understanding between internal and external properties’ relationship.
Background
The user properties page in Acadia software serves as a repository of individual user attributes like roles, locations, and departments.
This page is only accessible to user administrators.The original layout does not allow administrators to identify whether data is being pulled from within Acadia (internally) or from an outside integration (externally) like Workday or BambooHR. It also does not show the relationship between internal and external data or the differences between the two.
The redesign of the user integrations display addresses the confusion felt by administrators when consuming information on the page, and improves the visualization and understanding of the relationship between internal and external properties.
The Goal
If we can apply improvements that help administrators confidently navigate through and understand the information on the user properties page, we save up time for our team to tackle other outstanding issues!
User Goal
We want administrators to clearly understand the user properties display and the relationship between internal and external properties so that they easily troubleshoot when necessary.
Business Goal
We want to empower our clients to feel confident enough to independently troubleshoot issues on this screen, reducing the dependency on our IT team.
The Solution
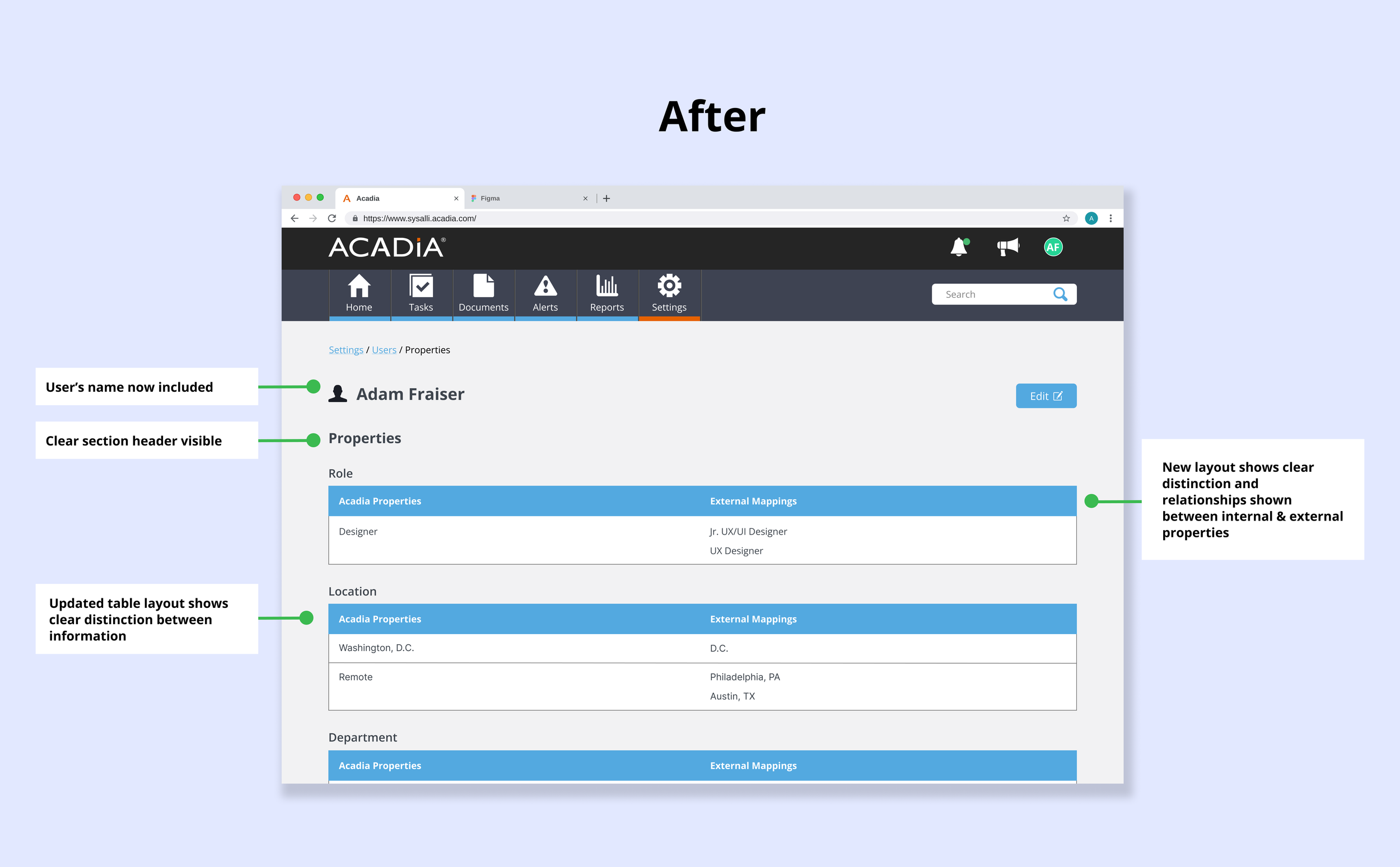
A clear design layout visually showing the relationship between external and internal user properties.
By redesigning the user properties section and making the information held there clear in meaning, our user administrators can easily distinguish which properties are internally created in Acadia and which ones are originating/being pulled from an external source.
The Result
Improved confidence among administrators while interacting with the user properties display, shown by a 63% decrease in troubleshooting reliance on our IT team within the first 2 months of redesign.
After the redesign, user administrators shared feedback with our customer success team that they could more quickly navigate to the “Properties” section of a user page and understand the data they were looking at and the relationship between internal and external properties. This resulted in less dependency on our company’s IT team, decreasing the amount of overall support needed by roughly 63% within the first 2 months of shipment! When troubleshooting for problems, user administrators shared that they felt more confidence to independently troubleshoot issues on the User Integrations page themselves.
Research
Creating a scenario to better define the problem & lay the foundation for a potential solution.
Integrations were a new concept for me and complex to understand. I worked closely with our back-end team to get a better understanding on how integrations function and the problems arising from not visually showing the difference between internal and external properties. After gaining a better understanding, I created a specific scenario to showcase how integrations function in a troubleshooting situation and shared this with front-end engineers and product managers to help them understand the importance of showing a visual distinction between internal and external properties.
Researching potential ways to visually organize one-to-many relationships.
The design approach for this project was to visually separate the internal and external properties while clearly showing their relationship. In certain cases, it was possible to have multiple external properties mapped to a single internal property and vice versa. So a layout showing a one-to-many relationship would be necessary. I discovered some precedents on this type of relationship after conducting secondary research.
Ideation
Creating user stories to stay focused on the issues and designing early sketches focused on improving integration clarity.
I I created several user stories in the beginning to capture all of the different issues our customers were experiencing with the properties display. I then worked on refining and narrowing down the stories while still making sure they captured all the goals of our users.
With these stories established, and by referring back to the scenario I created during my research, I began to create design sketches trying to improve the visual clarity surrounding integrations. Below are my first several iterations.
Testing & Final Designs
Second iteration was most favorable to understand the relationship between internal and external integrations, boosting user administrator’s confidence while viewing this layout.
Our findings were derived from usability testing involving 10 participants, revealing that users showed improved understanding of the relationships between internal and external user properties based on the screen layout. I created the final designs retaining the same information layout.
Final design prioritized administrators’ understanding and improved their confidence to independently troubleshoot.
Personal & Team Retrospectives
Improving early communication with engineers, developing a better understanding on what elements and layouts are technically feasible.
After the redesign, user administrators shared positive feedback with our customer success team that they felt confident while navigating through the “Properties” section of a user’s page. They understood the data they were looking at and the relationship between internal and external properties. My own takeaways from this redesign were for me to ask engineers early one what types of layout changes are feasible. Though my original designs showcased similar elements as the original layout, engineers were unable to create these separate columns while maintaining the same text box elements. While the information was organized in the same way, I would have liked to understand the limitations behind the code to have made my original designs closer to what was technically feasible.